こんにちは、gakuです。
今回はブログ初心者の私が、最初に何の勉強したか紹介します。
本記事は、
- WordPressを開設したが、次に何を勉強していいかわからない
- 文章を自分の思い通りにデザインにならない
- ブログのためにプログラミング知識は必要か知りたい
と考えている方の参考になればと思います。
内容として、
- 最初にプログラミングを勉強する理由
- 「1冊ですべて身につく HTML&CSSとWeb デザイン入門講座」を選んだ理由と学習法
- プログラミングを勉強することでできること
を書いてます。
実際に私も、1週間で達成できたことも多くあります。
・完全初心者でもテキスト内のサイトを再現できた
・参考にしているブログの中身を見て意味がわかる
・コードを自分で調べて試すことができる
結果として、ブログの表現の幅がかなり広がりました。
1.最初にプログラミングを勉強する理由

ブログ初心者はプログラミングから勉強することをおすすめします。
理由として、読者に読んでもらうためには、見やすさが重要だからです。
文章を装飾することでとても見やすくなります。
全く装飾がないブログは読みにくいです。
下の文章で比較してみましょう。文章の内容は同じです。
①読者に読んでもらうためには、結論を最初に書き、目次を作り内容をわかりやすくすることや、写真を適度に入れることがポイントです。
②読者に読んでもらうポイント
・結論を最初に書く
・目次を作り内容をわかりやすくする
・写真を適度に入れる
③読者に読んでもらうポイント
・結論を最初に書く
・目次を作り内容をわかりやすくする
・写真を適度に入れる
どうでしょうか、③が一番内容が伝わるかと思います。
読者が知りたいことを、ひと目でわかる表現にすることが大事です。
読者に読んでもらうために、プログラミングを勉強し、装飾スキルを身につけることをおすすめします。
2.「1冊ですべて身につく HTML&CSSとWeb デザイン入門講座」を選んだ理由と学習方法

私は最初に本で学ぶことを選びました。
手元に一冊参考書的な本が欲しかったからです。
ネットでの評判を確認し、おすすめの本を購入して勉強を始めました。
「1冊ですべて身につく HTML&CSSとWeb デザイン入門講座」で実際に学習してみて、初心者が最後まで読み切れる難易度でした。
また、手を動かしながら学習できるので飽きずにできました。
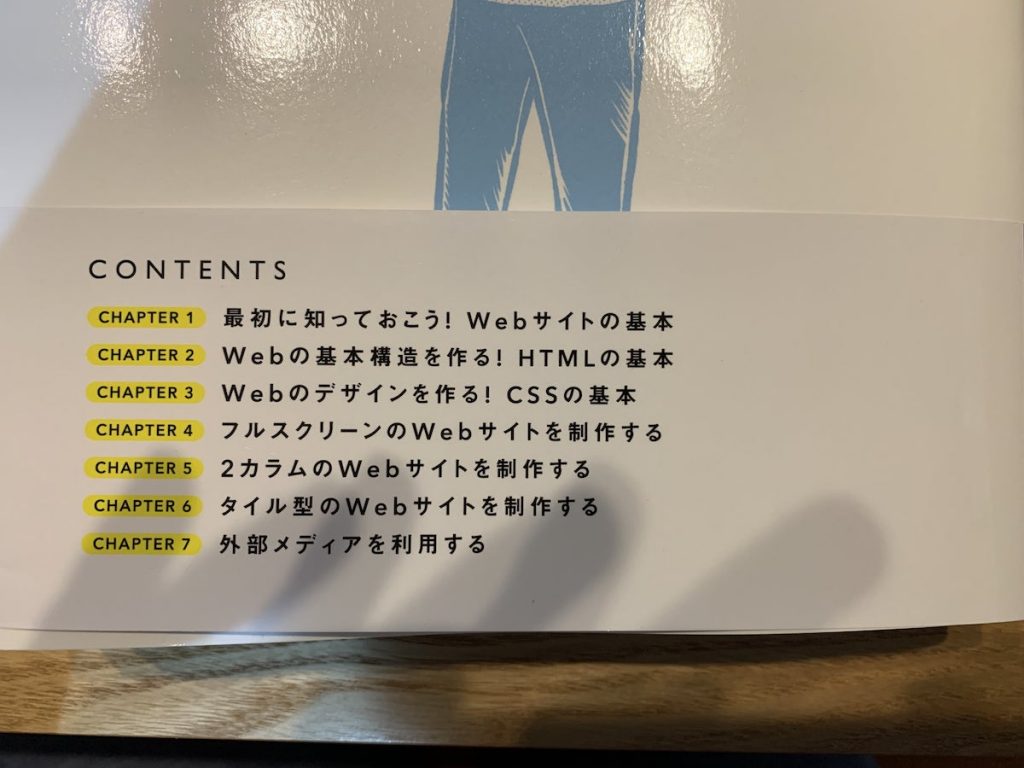
Chapter1 最初に知っておこう!Wevサイトの基本
Chapter2 Webの基本構造を作る!HTMLの基本
Chapter3 Webデザインを作る!CSSの基本
Chapter4 フルスクリーンのWebサイトを制作する
Chapter5 2カラムのWebサイトを制作する
Chapter6 タイル型のWebサイトを制作する
Chapter7 外部メディアを利用する

Chapter1〜3は基本知識。4以降は実際にWebサイトを作る実習となります。
私は最初の2日間でChapter1〜3を読み、基礎知識を理解した上で、Chapter4に取り組みました。
わからないことがあれば、前半に戻り確認し、それでもわからなければ解答コードを見ました。
(コードとはWebページ内の表示や指示を出すテキストです)
特にコードを追加するとき、入れる位置がわからなかったので、何度も解答コードと見比べました。
学習時間はChapterごとに3時間ほどかかりました。タイピングが早い方はもっと短時間で終わるかもしれません。
購入後、1週間で実習まで完了しました。実際にサイトを作るので、達成感があり最後までモチベーションが保てました。
3.プログラミングを勉強することでできること

①ブログに必要なプログラミングの基礎知識がわかる
よく耳にするHTMLとCSSとは何?
ブログを書くために覚える必要があるの?
と本書を読む前の私は疑問に思っていました。
サイトの構造はHTMLで出来ていて、それを装飾するのがCSSです。
例えば、文章はHTMLで表示できますが、枠線で囲みたい場合はCSSで装飾します。
当たり前の知識かもしれませんが、私は初めて知りました。
本での学習は体系的に学べるため、ネットだけで学ぶより効率的だった気がします。
Chapter2 Webの基本構造を作る!HTMLの基本
Chapter3 Webデザインを作る!CSSの基本
この部分だけで120ページありますが、最初から全部を理解する必要はないと思います。
一通り読んで、必要になった時に戻っても大丈夫です。
②.参考にしているブログの構造を理解できる
みなさんは参考にしているブログはありますか。
本書を読むことで、参考にしてるブログの構造を理解できます。
自分のブログと比較して、違いを見つけて改善することが可能です。
ちなみにこの段階で、コードを書ける必要はありません。
コードを見て、全体の構造がわかれば十分かと思います。
私は本書を読んで、一番最初にしたことは、『マナブログ』のコードを見ることでした。
もちろん、全てを理解することはできませんが、知っているコードは目につくようになりました。
そして、コード内の最初のコメントを見ただけで、勉強して良かったなと感じました。
自分の好きなブログの構造を理解することで、ブログ作者さんをさらに詳しく知れるようになります。
③.いいなと思った表現を自分のブログで再現できる
本書を読んで一番良かったことです。
今までコードの知識がなかったので、自分がイメージした装飾ができませんでした。
そうすると、文章だけの読みづらいブログになります。
本書を読むことで、コードの意味を理解することができました。そうすると、
- 使用したい装飾がある
- 参考となるサイトを探す
- コードを確認し、そのコードを参考に自分なりアレンジする
といった装飾ができるようになりました。
一つのコードを理解することで、様々なアレンジが可能です。
毎日、自分の表現の幅が広がって楽しいです。
まとめ
ブログ初心者は最初にプログラミングを勉強することをおすすめします。
プログラミングを勉強することで
①参考にしてるブログの構造を理解できる
②いいなと思った表現を自分のブログで再現できる
全てを完璧に覚える必要はありません。わからないことを調べて、理解できれば十分だと思います。
スキルアップしながらブログを育てていきましょう。










コメント